UX, UI 이야기/피그마
SEO for Figma 플러그인으로 검색 엔진 최적화 콘텐츠 만들기
포니초이
2023. 3. 2. 18:21
728x90
반응형
피그마 플러그인, SEO for Figma에 대해 들어보셨나요?
주요 기능
- SEO 구조 설계 확인
- 제목, 내용, 단락 및 메타 설명 생성 가능
- 콘텐츠 생성을 위한 토큰 가져오기 가능
피그마에서 제작한 콘텐츠 프레임을 선택하고 SEO플러그인을 실행하면
해당 페이지(프레임)가 SEO지침을 충족하는지 빠르게 확인할 수 있다
프레임, 제목, 단락 및 키워드를 선택하면 내가 어느 부분을 실수했는지 알 수 있고
심지어 더 나은 키워드의 피드백을 받을 수도 있다
사용 방법
- SEO for Figma 플러그인 설치
- 테스트를 진행할 프레임 준비
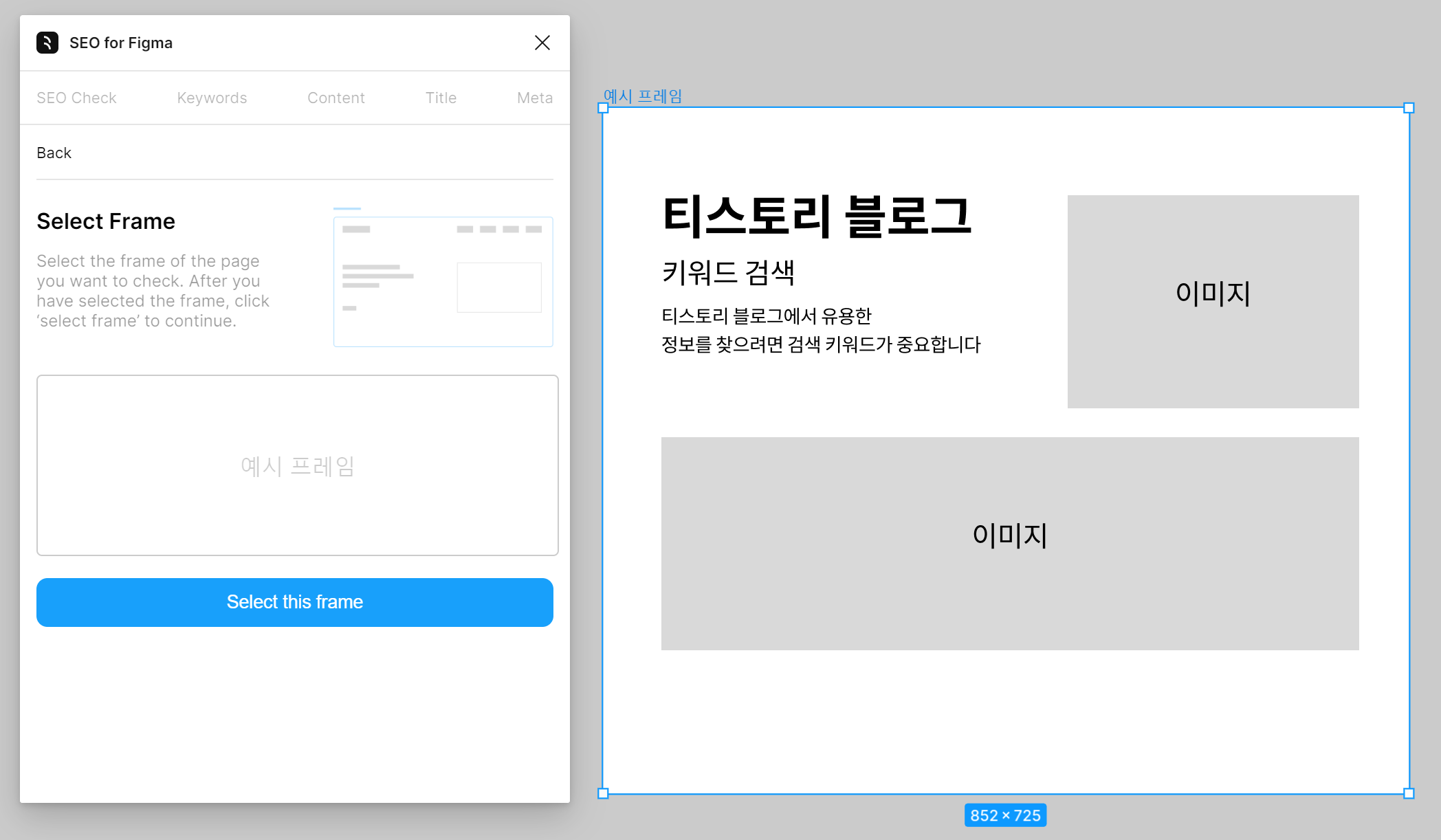
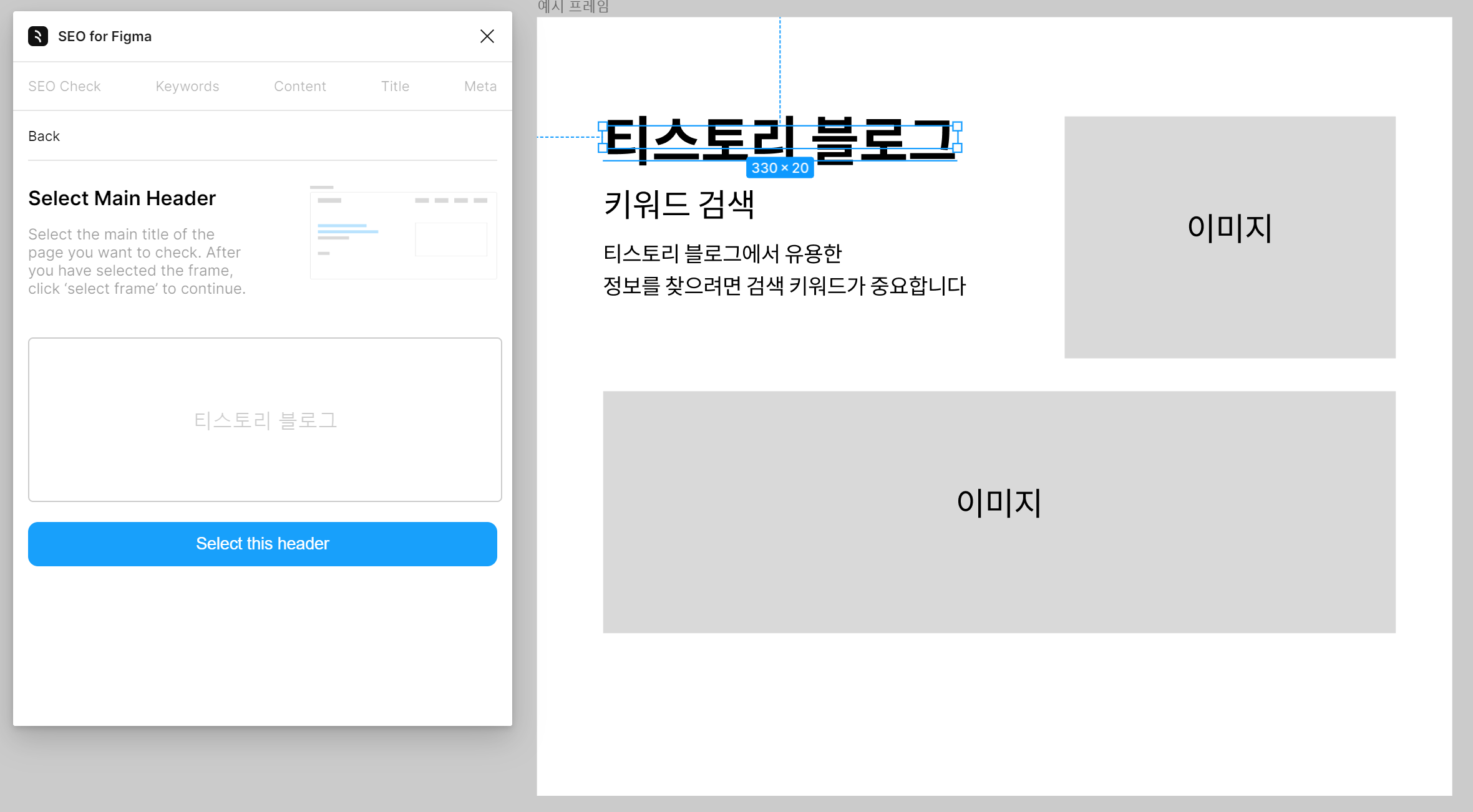
- Steps to complete의 단계별로 클릭해서 프레임 선택해 주기

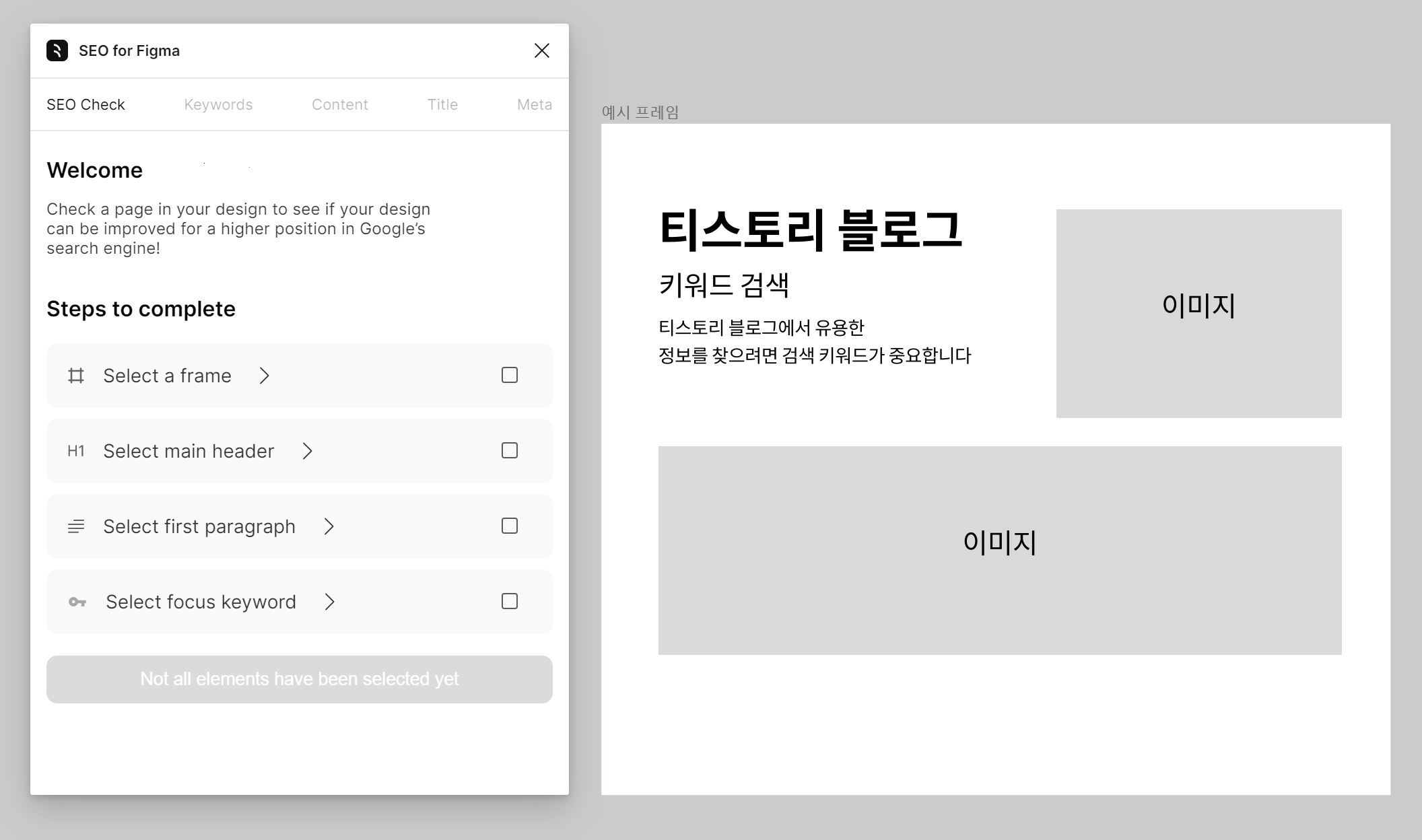
SEO for Figma 플러그인을 설치하면 우측과 같은 패널창이 생성된다
우측의 Steps to complete 태스크 순서대로 고고



프레임 셀렉부터 제목, 문단, 포커스 키워드 태스크를 전부 실행하고
Check elements on SEO버튼을 누르면 아래와 같이 SEO결과를 보여준다

프레임 내 SEO점수를 알려주고 어떤 부분을 수정해야 하는지 어떤 부분이 잘됐는지를 알려줌!
아무리 예시라지만 점수 Poor실화냐 ㅎㅎ
수정이 필요한 항목들을 체크해서 가이드에 맞게 변경하고
해당 프레임은 Check Again버튼을 눌러서 재검토해주면 페이지 디자인 완성!
검색 엔진 최적화를 위해서는 더 고도화된 방식을 적용해서 콘텐츠를 하나하나 뜯어봐야 하겠지만
대량의 페이지를 이슈체킹용도로 빠르게 쓰고 싶다면 해당 플러그인이 적합해 보인다
SEO for Figma 플러그인 만으로도 검색 최적화 측면의 디자인으로 개선할 수 있다는 점이 신박하다
콘텐츠 디자인하는 사람들이 쓰기에 딱 좋을 듯
728x90
반응형